Creating A Route with a Dynamic Path Nuxt
A route where you can enter a dynamic parameter e.g id.
Dynamic paths are pages that allow you to add custom parameters to your URLs. It can also be called adaptive routing. There are two ways of creating a dynamic route, however, it is important to follow a folder structure as explained below. It is useful especially when you don't know the name of the route to call when dealing with APIs. To create a dynamic route, add an underscore then the name of the .vue file.
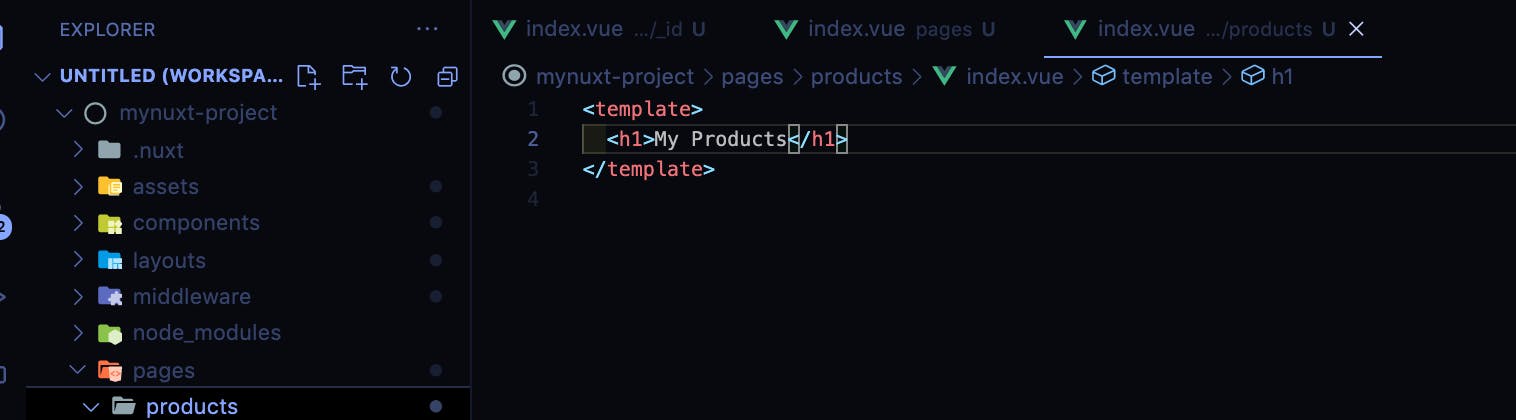
We would start by creating a folder and page called products. See the image below.

Let's create a dynamic path for products where we can search for a product id. That is, products/1. It is important to note that 1, in this link is the parameter, it could be anything.
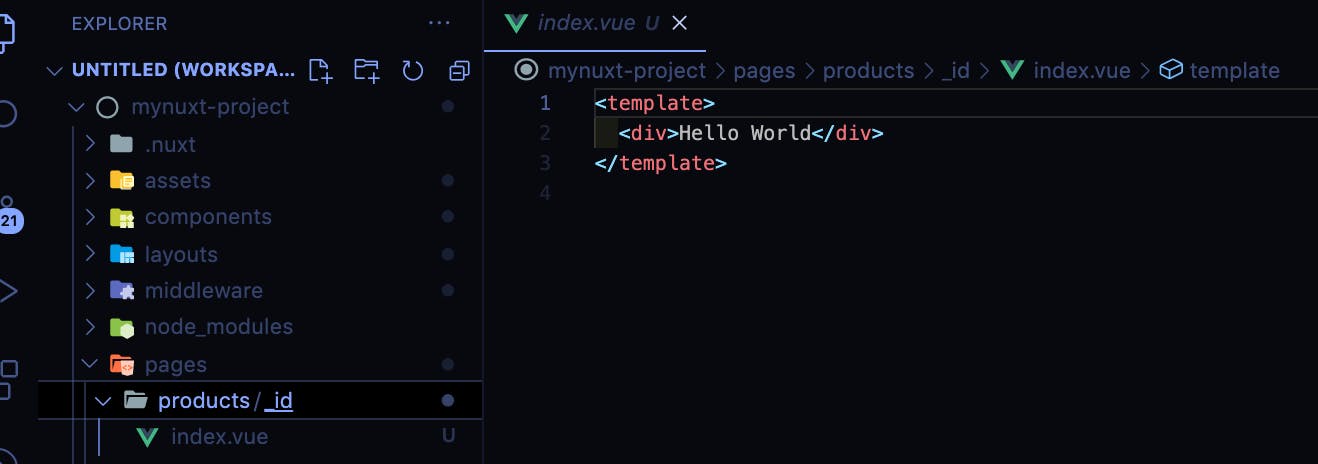
To create a dynamic route all you need to do is to create a folder called products(you can use your name of choice), then another folder called _id( nested folder inside the first product folder created), and finally an index.vue file. As seen in the image below.

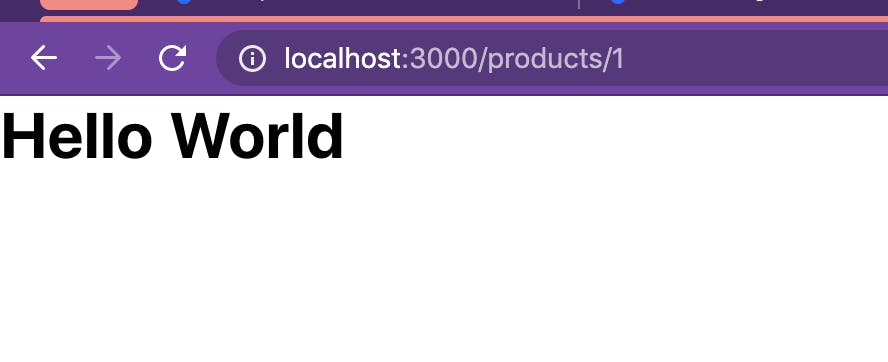
After doing this, check this route on your localhost and add any parameter of your choice, I will be adding 1. The result is the image below

This is all you need to do to create a route with a dynamic path in Nuxt. The folder structure is really cool especially when you plan to add more dynamic routes.
We can also access the data entered by the user. NuxtJs uses the vue router behind the scene, it is just that it creates the routing configuration for you and passes it to vue router. This means that we can use all the default vue router features. To access the data entered by the user, we'd use
$route.params.id
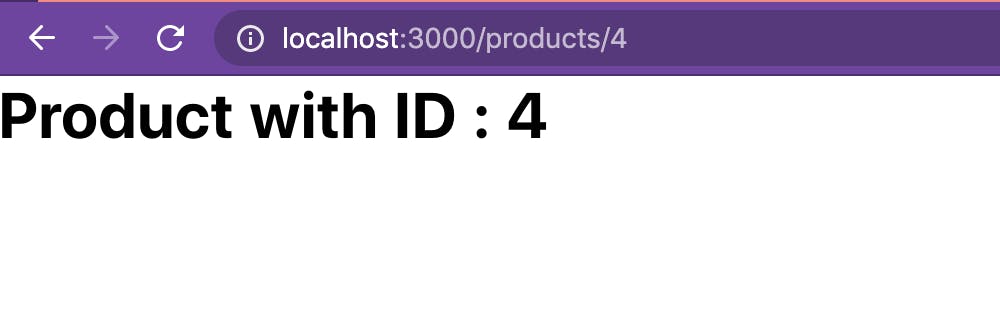
Please note that if you named your dynamic route _product, it would be $route.params.product. This default vue router feature gives us more information about the currently loaded route. After doing this, check on your localhost(npm run dev) then, add a parameter of your choice. See the result in the image below.

Now let's add links that will help us navigate easily, instead of entering localhost:3000/products/4. To do this follow these steps
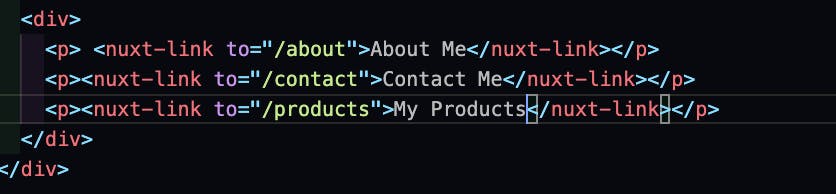
- Add a /products like on the main index.vue page as seen below.

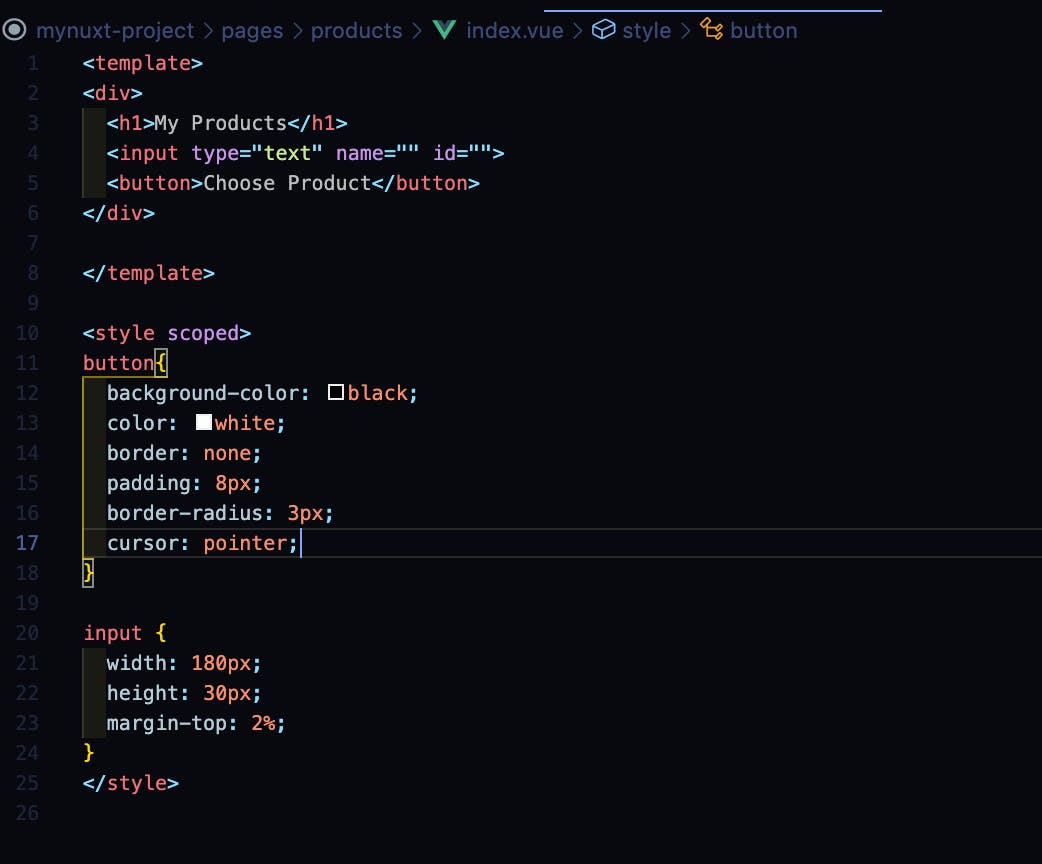
- Add input and button tags that would take you to the dynamic product path of a product you chose. see the image below.

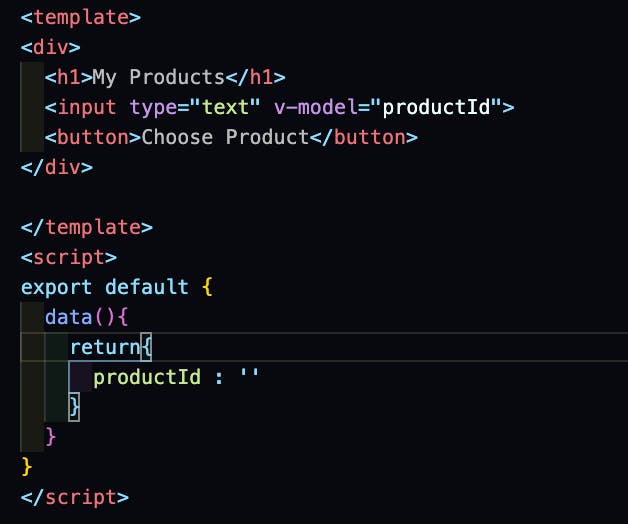
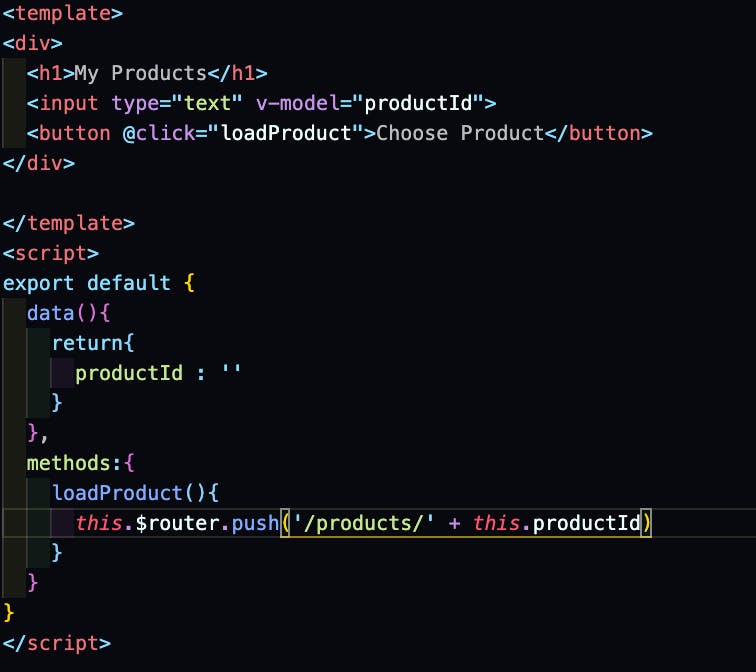
- Add a script section to export the default object, store the user input in a property called productId, then bind it in v-model as seen below

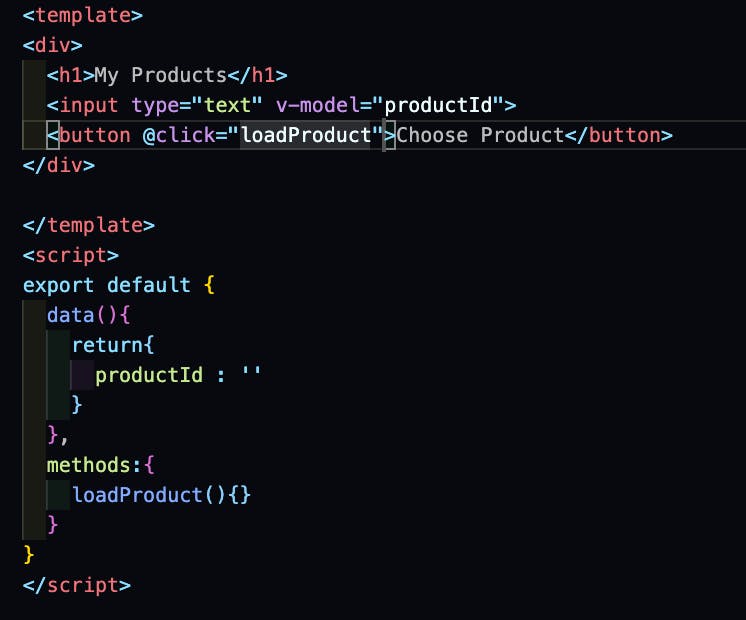
- Add a method that would be triggered when the button is clicked, let's call that loadProduct, then add an event listener to the button(on click). See image below

- Then we would navigate programmatically to the route entered by the user, this is done by accessing the code below
this.$router.push('/products/' + this.productId)
Kindly note that this is the default vue router. See the image below.

After doing this successfully, input your id and click on the button to test what you have done. The result should be the images below.


That's it!!! Kindly follow me for more articles like this.

